case study
B2B Integration web application
project:
School Roster Management Tool
(OneRoster Integration)
2017
PROJECT SUMMARY
Provide a direct secure route for K-12 school districts to populate and maintain student and class rosters with digital learning platforms.
MY ROLE
Product Manager and Information Architect. I worked with the VP of Engineering, Technical Lead who managed the off-shore developers, Business Analyst, and Visual Designer. I also formed an advisory panel consisting of a school district IT administrator and a customer support specialist who represented the target users.
CHALLENGE
School districts utilize hundreds of digital learning platforms which synchronize information about courses, teachers, students, and access rights differently. OneRoster is an open source interoperability standard, established by IMS Learning Consortium, to deliver class rosters from student information systems (SIS) to any other system. I teamed up with the VP of Engineering at Waggle Practice, to integrate OneRoster's set of file formats and RESTful web services with their digital learning platform.
DESIGN PROCESS
This project was not originally on the product roadmap for the year. We had planned on expanding the platform with several new features and deeper integration with a 3rd party roster management service. This changed when we encountered an alarming spike in support calls regarding login and general product availability issues that were traced back to data integrity issues with the 3rd party service.
I conducted interviews with affected school administrators and support team members and the following goals emerged:
-
Reduce the time and money required to set up school rosters
-
Secure personally identifiable information (PII)
-
Reduce support and maintenance costs
-
Improve data accuracy and reliability
I revisited the roadmap, reprioritized the product backlog, and developed an MVP plan.
Research &
User Interviews
Ideate &
Sketch
Wireframe &
Prototype
User Test
BUILD & IMPLEMENT
Iterate

RESEARCH & USER INTERVIEWS
I established an advisory board of School District IT administrators and Tier 3 support team managers to conduct interviews, validate requirements, and provide feedback on possible solutions. During this phase one of our IT administrators recommended the OneRoster standards. We settled on OneRoster since it met our project goals and was technically vetted by our VP of Engineering.


IDEATE & SKETCH
With the information collected during the research phase, I led the project team through creating user journey maps for several scenarios, which included:
-
Initial school set-ups
-
Automated syncs
-
Manual syncs
-
Error Handling / Recovery
We sketched out possible solutions and vetted them internally for technical feasibility.


WIREFRAME & PROTOTYPE
I created high-fidelity wireframes to address each of the identified user flows which I then used to create a prototype. Typically I would start with low-fidelity but because this was a quick turnaround project and we had limited time with our advisory team I wanted to simulate the experience as best as possible.

I produced the wireframes with Sketch and the Prototype with InVision

USER TESTS
Our advisory team was spread across the country so we conducted our user testing through Skype with an outline of the key questions we wanted to ask. One key insight we learned from the IT administrator was that they had no idea how the data was being used downstream which was resulting in updates being pushed during prime usage hours. This led me to develop onboarding and support material with best practices and a high-level overview of how the data was being utilized on the Learning Platform.

BUILD & IMPLEMENTATION
CUSTOMER SUPPORT TEAM EXPERIENCE
Email Notifications
Once schools are set up successfully automated nightly syncs are initiated. We knew that the primary users of our Roster Management Tool would not routinely login to monitor the syncs which typically would be fine until it wasn't. We developed email notifications that would be sent daily to a distribution mailbox to the support team with an "at-a-glance" digest report of the previous night's sync. I developed procedures with them on how to handle corrective action and customer communications.

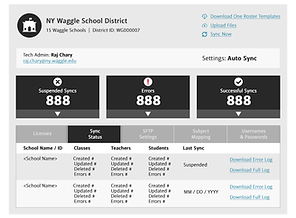
Customer Support Dashboard
The customer support dashboard was designed so support would see immediately syncs that needed intervention and confirmation of successful syncs. They also had search and filter functions to zoom into a specific district or school to troubleshoot and support customers.
Card 1: Count of new school setups

Card 2: Count of suspended syncs

Card 3: Count of sync errors

Card 4: Count of successful syncs

SCHOOL TECHNICAL ADMINISTRATOR EXPERIENCE
Email Notifications
We developed email notifications for School District Admins since they are providing support for hundreds of applications in their district, it was critical to provide push notifications when something required their attention. Since they aren't a frequent user, the experience needed to be streamlined and provide clear, succinct, and informative messaging.

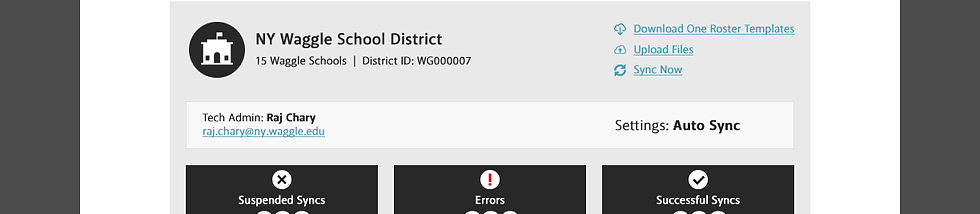
School Technical Admin Dashboard
The primary use cases for the School Technical Admin Dashboard are:
-
Initial Setups
-
Troubleshooting
We purposely developed a one-page "control panel" design that would allow them to view status, available functions, and contextual help quickly.
Tab 1: Number of Licensed Seats

Tab 2: Status of School Syncs

Tab 3: SFTP Settings

Tab 4: Custom field mapping setting

Tab 5: Custom username & password settings

TAKEAWAYS
There were several key takeaways from this project:
-
Doesn't matter how great your product is, if a user can't get in or if they lose trust in the data you risk losing a customer
-
Advisory Boards are not only a great resource for product development, it helps keep the team connected to the real-world needs of the customer.
-
Having a clear MVP plan up front helped to keep the team laser focused on optimizing the reliability of the solution